ขั้นตอนการแต่งภาพ
May 10th, 2009 | By Chihaya | Category: Othersเขียนโดย Coochan, Edit โดย Chihaya
How-to ตัวนี้รวบรวมมาำสำเร็จเพื่อนๆที่สนใจจะช่วยแต่งภาพ แต่ไม่รู้จะเริ่มต้นยังไง ขอแค่มีเวลา มีพื้นฐานโฟโต้ชอปนิดหน่อย + ใจรัก ก็โอเคแล้วค่ะ
ขั้นตอนการแต่งภาพจะเริ่มจากหลังจากบทแปลผ่านแล้ว ทีมแต่งภาพจะรับไฟล์ดิบไปคลีนตัวอักษร และใส่คำแปลลงไป
วิธีการใส่ตัวอักษร
1. ก๊อปคำพูดจากในเวิร์ดมาแปะลงในไฟล์โฟโต้ชอป เลือกชนิดฟ้อนท์ และจัดขนาดของฟ้อนท์ให้สวยงาม
2. ประเภทของฟอนท์ให้ใช้ Smooth แทน Sharp จะดีกว่า (ดูภาพประกอบ) เพราะ Sharp มักจะมีปัญหาตัวหนังสือไม่ชัดเวลาแปลงไฟล์เป็น jpg
3. ปรับระยะห่างระหว่างบรรทัดให้เหมาะสมได้ตามสะดวก ขอแค่ไม่ตัวเล็กเกินไปก็พอ
ส่วนวิธีปรับขนาดตัวอักษร บางทีถ้าไปเลือกในเมนูจะเห็นขนาด 18 > 24 > 30 ไม่มี 26 ใช่ม้า ให้ใช้เมาส์ไปจิ้มที่เบอร์ 24 ในช่องเมนูแล้วจิ้มลูกศร up (ลูกศร 4 ทิศตรงข้างๆตัวเลขน่ะค่ะ) บนคีย์บอร์ด จะเพิ่มขนาดตัวอักษรที่ไม่แสดงในเมนูได้ (ดูภาพประกอบ)
วิธีใส่ซาวด์เอฟเฟ็คท์
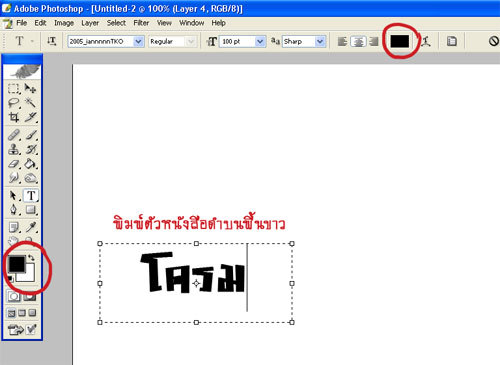
A ตัวอักษรดำบนพื้นขาว (ธรรมดา)
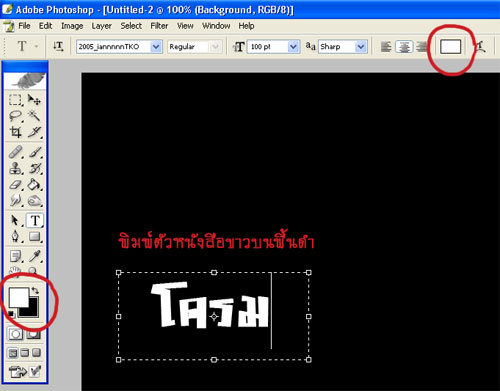
B ตัวอักษรขาวบนพื้นดำ
C ตัดเส้นขาวให้ตัวอักษรดำ
D ตัดเส้นดำให้ตัวอักษรขาว

แบบ A เป็นการใส่ตัวอักษรดำแบบเบสิกที่เราท่านก็สามารถอยู่แล้ว งั้นจะพูดถึงการเปลี่ยนตัวอักษรจากสีดำเป็นสีขาว (แบบ B ) ละกันนะคะ
สังเกต Tool เปลี่ยนสีตัวอักษรจะอยู่ทางซ้ายมือที่วงกลมไว้ ที่เป็นรูปสี่เหลี่ยมซ้อนกันสองอันนั่นล่ะค่ะ สีที่อยู่ด้านบนจะเป็น Foreground สีที่อยู่ด้านล่างเป็น Background ถ้าเราต้องการพิมพ์ตัวอักษรสีอะไรก็เลือกสีนั้นเป็น Foreground (แบบ A คือ FG สีดำ แบบ B คือ FG สีขาว) สังเกตเครื่องหมายลูกศรสองหัวเล็กๆที่อยู่ข้างๆ ก็คือปุ่มเลือกสลับสีระหว่าง FG กับ BG ค่ะ

ลองเทียบดูทั้งแบบ A และ B

ทีนี้ บางทีอาจเจอกรณีเลือกสี FG แล้ว แต่พิมพ์ออกมาคนละสีกับที่เลือกไว้ นั่นเพราะเรายังไม่ได้เช็คสีตัวอักษรที่ใช้พิมพ์
เวลาเลือกคำสั่งพิมพ์ (เครื่องหมายตัว T ในเมนูทางซ้ายมือ) จะมี Text toolbar ขึ้นด้านบนของจอ ให้เช็คด้วยว่าสีบน Text toolbar ตรงกับสี FG มั้ย ถ้าไม่ตรงก็ใช้เครื่องหมายลูกศรสองหัวอันเดิมเปลี่ยนสี FG/BG อีกครั้ง จะเปลี่ยนสี Text อัตโนมัติค่ะ ถ้าใช้งานพิมพ์ตัวอักษรที่มีการสลับสีไปมา ต้องเช็คสีบน Text toolbar ทุกครั้งด้วยนะคะ
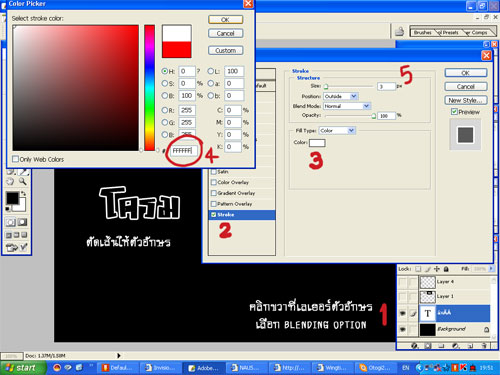
ต่อไปเป็นการตัดเส้นให้ตัวอักษร แบบ C และ D

หลังจากพิมพ์ตัวอักษรแล้ว ให้ไปที่แถบเมนูเลเยอร์ทางขวามือ
1. เลือกเลเยอร์ Text ที่ต้องการตัดเส้น คลิกขวาเลือก Blending options
2. เลือก stroke เวลาคลิกต้องจิ้มที่ตัวคำว่า stroke ถึงจะเข้าเมนูต่อไป แค่ติ๊กในกล่องไม่ได้จ้ะ
3. เลือกสีสำหรับตัดเส้น คลิกที่ช่องตัวอย่างสีแล้วจะมีแผนภูมิสีเด้งขึ้นมา
4. เลือกสีจากแผนภูมิ ปกติถ้าทำงานภาพสี CG ถ้าใช้วิธีจิ้มสีเอาจากแผนภูมิ สายตาเราอาจโดนจอคอมพิวเตอร์หลอกเอา ทำให้ได้สีที่มองแล้วคล้ายคลึงแต่จริงๆไม่ใช่ (เช่น จะเอาสีดำสนิทแต่จิ้มสีได้ดำแดง อะไรงี้) ก็ต้องระวังนิดนึง แต่สำหรับงานสแกนการ์ตูนขาวดำ ไม่ต้องซีเรียสกับเรื่องสีเพี้ยนขนาดนั้นก็สามารถใช้วิธีจิ้มสีเอาได้ หรือจะใส่โค้ดสี 6 หลักเพื่อความชัวร์ก็ดีค่ะ สีดำโค้ด 000000 สีขาวโค้ด FFFFFF เลือกสีได้แล้วก็กด OK
5. เลือกขนาดความหนาของเส้นตัด ออโต้อยู่ที่ 3px ก็เลือกเอาว่าจะให้หนาบางแค่ไหน เสร็จแล้วกด OK
Font ที่ใช้
ทางวิงทิปจะส่งไปให้ ถ้าสนใจลองทดสอบแต่งภาพดูค่ะ หรือจะไปโหลดเองบางส่วนก็ได้ ที่เว็บนี้
จบแล้วค่า มีข้อสงสัยตรงไหนถามได้ตลอดเลยนะคะ

ถ้าใส่ซาวด์เอฟเฟ็คท์ ลงไปในการ์ตูนตรงที่มีรูปจะทำยังไงคะ
แล้วเราจะลบซาวด์เอฟเฟ็คท์ของต้นฉบับยังไงถึงจะเนียนคะ
ขอบคุณค่ะ
ต้องใช้ฟังก์ชั่น Clone ค่ะ เอาไว้จะมาสอนวิธีนะคะ แต่จริงๆแต่งภาพการ์ตูนของวิงทิปไม่ต้องซีเรียสเรื่องลบซาวด์เอฟเฟ็คมากก็ได้ค่ะ (ตอนนี้ขาดแคลนคนมั่กๆ) T_T ถ้าสนใจก็ติดต่อมานะคะ
>oo<
ถ้าทำได้แล้วจะติดต่อไปนะคะ แล้ววันหลังรบกวนสอนเรื่องลบซาวด์เอฟเฟ็คให้ด้วยนะคะ
^__________________^
>o<ตอนนี้กำลังหัดทำอยู่คะ
ถ้าทำได้แล้วจะติดต่อไปนะคะ แล้ววันหลังรบกวนสอนเรื่องลบซาวด์เอฟเฟ็คให้ด้วยนะคะ
^__________________^
ใช้ Smooth แทน Sharp นี้ทำยังไงคะ
ตรงนี้ค่า http://wingtipcafe.com/th/wp-content/uploads/smoothsharp.jpg